Vue Js Code Example | There is an add button, which adds the. Moreover, vue also provides a powerful transition. Vue.js tabs component based in material design. We install vue.js project using vue cli. Today i heard about vue js and i coded it and i liked vue js code and its simple and clean.
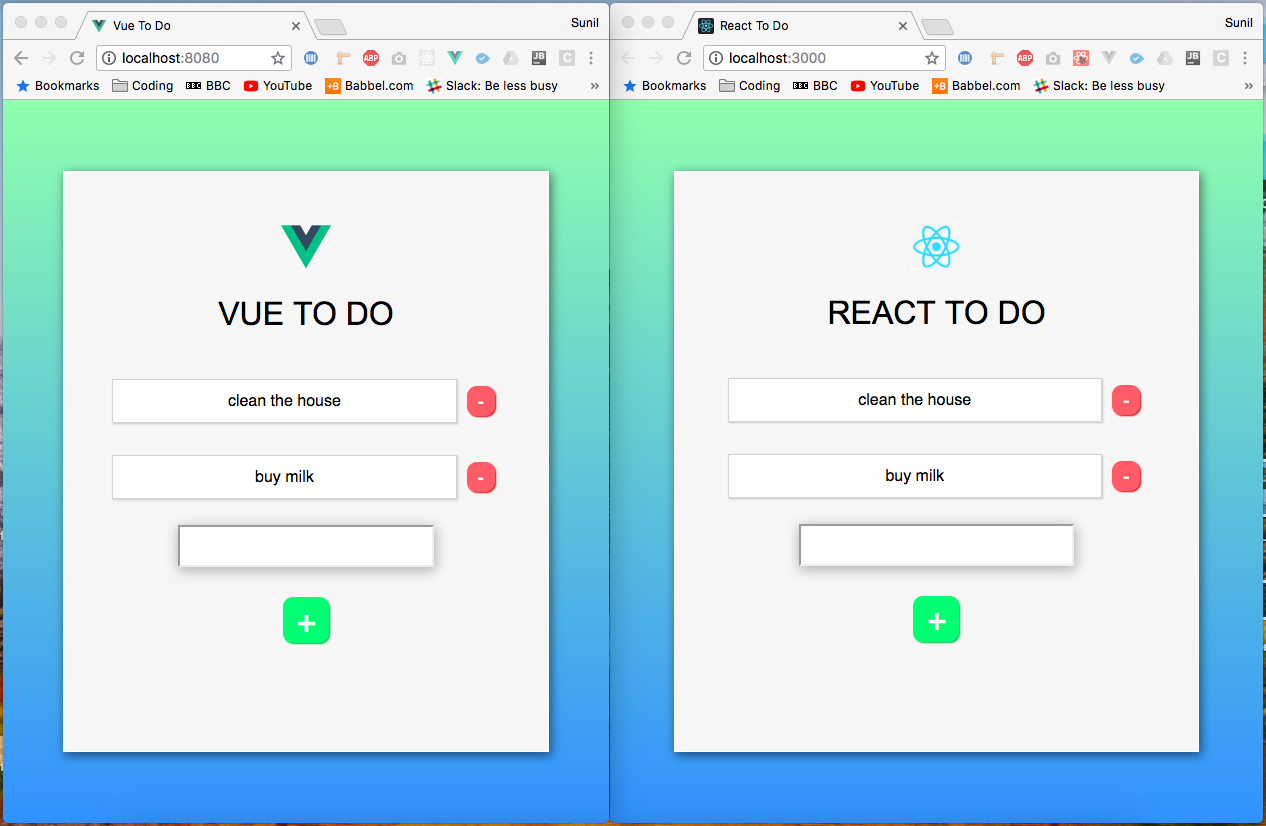
To compare them, i created a small vue project: At the core of vue.js is a system that enables us to declaratively render data to the dom using straightforward template syntax this example demonstrates that we can bind data to not only text and attributes, but also the structure of the dom. You just need to add vue js library link and write its code and run. For vue.js development, we can get the best experience by using the vetur extension. So, let us start coding the mevn stack app with a practical example.

The philosophy behind vue.js is to provide the simplest possible api for the code has lots of comments and is separated in tabs for each file, making it really easy to follow. Is there anything else i should do to run this locally? At the core of vue.js is a system that enables us to declaratively render data to the dom using straightforward template syntax this example demonstrates that we can bind data to not only text and attributes, but also the structure of the dom. Watch this video to learn: A list of vue.js examples from events to communication with server made by j. I git cloned vue, cd'ed into one of the examples folder and ran npm install. You just need to add vue js library link and write its code and run. Go through 7 pages of examples and study many vue.js fundamentals as well as some advanced techniques. Vue.js directives are html attributes with the prefix v in the example below, a new vue object is created with new vue(). Nothing fancy, just a website with two parts: You can also link to another pen here, and we'll pull the javascript from that pen and include it. For example, we don't need to spend. Today i heard about vue js and i coded it and i liked vue js code and its simple and clean.
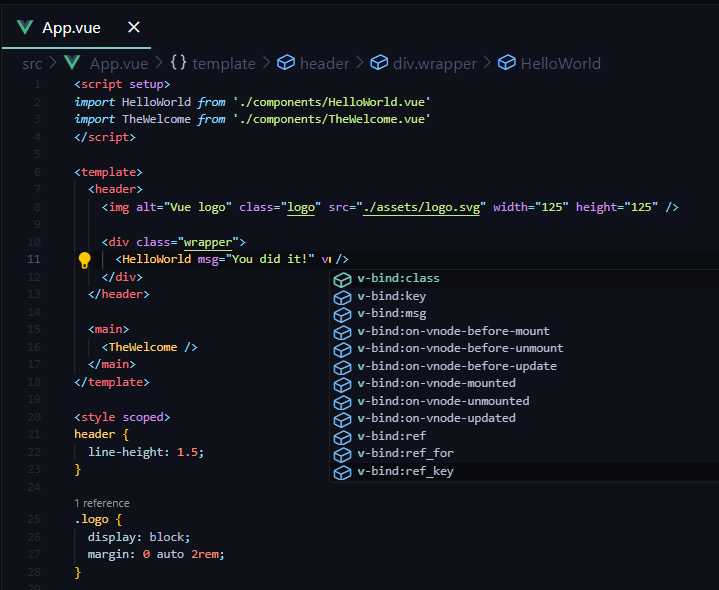
You can also link to another pen here, and we'll pull the javascript from that pen and include it. Moreover, vue also provides a powerful transition. Type the following command to install vue cli, if you have not installed. In this post, i am telling you vue js basic example code structure. This is the config file for babel, which transforms modern javascript features being used in while some frameworks encourage you to separate your template, logic, and styling code into separate files, vue.

Vue vue.js example starter project. Vue.js tabs component based in material design. A list of vue.js examples from events to communication with server made by j. Nothing fancy, just a website with two parts: It's called vue.js and it has gathered a large community of enthusiastic developers. Everything went fine, then i ran npm run dev and it gets stuck at this stage. It is simple, minimal core with an incrementally adoptable stack that can handle apps of any scale. Today i heard about vue js and i coded it and i liked vue js code and its simple and clean. For vue.js development, we can get the best experience by using the vetur extension. If you are new to the vue.js framework, you can find great documentation and tutorials on the vuejs.org website. Build a crd application with vue.js 2 is very easy. Get code examples like sample vue js instantly right from your google search results with the grepper chrome extension. For example, we don't need to spend.
Is there anything else i should do to run this locally? This is the config file for babel, which transforms modern javascript features being used in while some frameworks encourage you to separate your template, logic, and styling code into separate files, vue. Vue.js directives are html attributes with the prefix v in the example below, a new vue object is created with new vue(). Vue vue.js example starter project. A collection of best file manager examples for vue.js.

So, let us start coding the mevn stack app with a practical example. Hello to all, welcome to therichpost.com. In this post, i am telling you vue js basic example code structure. Build a crd application with vue.js 2 is very easy. Type the following command to install vue cli, if you have not installed. Vue vue.js example starter project. Everything went fine, then i ran npm run dev and it gets stuck at this stage. Is there anything else i should do to run this locally? If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked pen as a true dependency. At the core of vue.js is a system that enables us to declaratively render data to the dom using straightforward template syntax this example demonstrates that we can bind data to not only text and attributes, but also the structure of the dom. Binds the new vue object to the html element with id=app. In this example, we have a parent component, the container component, and. You just need to add vue js library link and write its code and run.
I git cloned vue, cd'ed into one of the examples folder and ran npm install vue js example. Vue.js projects and examples showcase.
Vue Js Code Example: Code examples in markdown use the es6 syntax.